Response formulieren
- Verstuur HTML formulieren naar de Yes-co Open API response form handler
- Formulieren komen binnen in het Yes-co Systeem en kunnen daar bekeken, verwerkt en verwijderd worden door de gebruiker.
- Wanneer een formulier verwerkt wordt, wordt dit gekoppeld aan een (indien nog niet bestaand, nieuwe) relatie in het Yes-co systeem.
Versturen van formulier
POST https://api.yes-co.com/1.0/responseEr is geen authenticatie nodig om gebruik te maken van deze API module
Parameters
| Parameter | Soort | Verplicht | Omschrijving |
|---|---|---|---|
| yesco_key | string | Ja | Yes-co system identifier. Kan achterhaald worden bij de Response formulieren app in de Yes-co App Market. |
| charset | string | Nee | Gebruikte karakter set van het formulier. Indien de charset niet meegestuurd wordt, wordt uitgegaan van de ISO-8859-15 karakter set. Ondersteunde karakter sets: UTF-8, ISO-8859-1, ISO-8859-15. |
| developer_mode | boolean | Nee | Indien de developer mode op false gezet wordt, dan wordt er na het versturen van het formulier informatie getoond over welke gegevens verstuurd zouden worden als de developer mode niet aan stond. Formulieren waarbij de developer mode aan staat worden dus niet daadwerkelijk verstuurd. |
| thank_you_page | string | Nee | Url waar de gebruiker naar doorgestuurd wordt na het versturen van het formulieren. Gebruik is niet verplicht maar wordt wel aangeraden! |
| source | string | Nee | Afzender van het formulier. Standaard: Website. |
| yesco_hp | string | Nee | Anti spam "honeypot" veld. Als dit veld geimplementeerd wordt, dan moet er voor gezorgt worden dat het niet aan de gebruiker getoond wordt en dat browsers het veld niet automatisch invullen. Als er een waarde in dit veld ingevuld wordt dan wordt het als spam gezien en komt het formulier niet aan in het Yes-co systeem! |
| title | string | Nee | Titel van formulier. Gebruik is niet verplicht maar wordt wel aangeraden. |
| actions | array | Nee | Akties voor het formulier, bijv: 'Aanmelding geïnteresseerde', 'Brochure aanvraag', etc |
| person[lastname] | string | Ja | Achternaam van de relatie. |
| person[firstname] | string | Nee | Voornaam van de relatie. |
| person[email] | string | Nee | E-mail adres van de relatie. |
| person[phone] | string | Nee | Telefoon nummer van de relatie. |
| person[city] | string | Nee | Plaats waar de relatie woont. |
| person[street] | string | Nee | Straat waar de relatie woont. |
| person[housenumber] | string | Nee | Huisnummer van de relatie. |
| person[zipcode] | string | Nee | Postcode van de relatie. |
| person_tags | array | Nee | Tags die aan de (nieuwe) relatie gekoppeld moeten worden. |
| project_id | string | Nee | API id van project waar formulier (ook) aan gekoppeld dient te worden. |
| project_tags | array | Nee | Tags die aan het gekoppelde project (middels project_id) gekoppeld moeten worden. |
| project_role | string | Nee | Rol waarmee de relatie aan het gekoppelde project (middels project_id) gekoppeld moet worden. |
| project_cc_roles | array | Nee | Rollen (bij project), na verwerking van het formulier in het Yes-co systeem, een kopie van het formulier moeten ontvangen. |
| appointment_type | string | Nee | Soort afspraak welke, na verwerking van het formlier in het Yes-co systeem, aangemaakt moet worden. Voor het werken met formulieren met afspraak velden dient de "Agenda" app afgenomen te worden. Om een afspraak aan te kunnen maken is het type verplicht. |
| appointment_date | string | Nee | Datum van afspraak welke, na verwerking van het formlier in het Yes-co systeem, aangemaakt moet worden. Datum dient in YYYY-MM-DD (2021-12-31) formaat te zijn. Voor het werken met formulieren met afspraak velden dient de "Agenda" app afgenomen te worden. Om een afspraak aan te kunnen maken is de datum verplicht. |
| appointment_time | string | Nee | Tijd van afspraak welke, na verwerking van het formlier in het Yes-co systeem, aangemaakt moet worden. Tijd dient in HH-MM (12:00) formaat te zijn. Voor het werken met formulieren met afspraak velden dient de "Agenda" app afgenomen te worden. Om een afspraak aan te kunnen maken is de tijd verplicht. |
| appointment_duration | integer | Nee | Duur in minuten van afspraak welke, na verwerking van het formlier in het Yes-co systeem, aangemaakt moet worden. Voor het werken met formulieren met afspraak velden dient de "Agenda" app afgenomen te worden. |
| appointment_description | string | Nee | Omschrijving van afspraak welke, na verwerking van het formlier in het Yes-co systeem. Voor het werken met formulieren met afspraak velden dient de "Agenda" app afgenomen te worden. |
| comments | string | Nee | Bericht van de bezoeker. |
Antwoord
Wanneer de developer mode uit staat wordt de gebruiker middels een HTTP redirect (303) naar de thank_you_page doorgestuurd.
Wanneer de developer mode aan staat wordt er een HTML pagina met diagnostisch informatie terug gegeven:
Redirect After submit the page will be redirected to http://www.yes-co.nl Form data source: referer: http://yes-co.nl/response-forms.html actions: Bezichtiging aanvragen, Brochure aanvragen comments: 's avonds na 18:00 bereikbaar Project project_id: 1 project_tags: test Person relation_tags: via website, nieuwsbrief person[firstname]: Jan person[lastname]: Janssen person[email]: jjansen@hotmail.com person[phone]: 0123456789 person[city]: AMSTERDAM person[street]: Kalverstraat person[zipcode]: 1012 NX person[housenumber]: 1
Voorbeelden
Hieronder worden een aantal voorbeeld formulieren getoond met bijbehorende HTML. Je kan deze HTML kopiëren en gebruiken of zelf de HTML aanpassen.
Om spam enigzins tegen te gaan kunnen de voorbeeld formulieren enkel verstuurd worden als de cliënt javascript ondersteuning heeft. Desgewenst kan de HTML van het formulier aangepast worden zodat er geen javascript ondersteuning nodig is om het formulier te versturen, dit is echter geheel op eigen risico.
Eenvoudig formulier

<form method="post" action="#" onsubmit="this.action = 'https://api.yes-co.com/1.0/response';">
<!–- Yes-co systeem key, te genereren in App Market, verplicht! –->
<input type="hidden" name="yesco_key" value="vul waarde Yes-co key in " />
<!–- Gebruik developer_mode = true om de werking van het formulier te checken –->
<input type="hidden" name="developer_mode" value="false" />
<!–- De pagina die getoond moet worden na het versturen van het formulier –->
<input type="hidden" name="thank_you_page" value="vul url in" />
<!–- De titel van het formulier –->
<input type="hidden" name="title" value="vul titel in" />
<!–- Het project API ID waar het formulier aan gekoppeld dient te worden –->
<input type="hidden" name="project_id" value="vul het API ID van het project in" />
<!–- De tags die aan het gekoppelde project gehangen moeten worden –->
<input type="hidden" name="project_tags[0]" value="Tag 1" />
<input type="hidden" name="project_tags[1]" value="Tag 2" />
<!–- De tags die standaard aan de gekoppelde relatie gehangen moeten worden –->
<input type="hidden" name="person_tags[]" value="via website" />
<!-– De rol die de relatie bij het gekoppelde project moet krijgen –->
<input type="hidden" name="project_role" value="geinteresseerde" />
<!-– De afkomst van het formulier –->
<input type="hidden" name="source" value="Website" />
<!–- Achternaam van relatie –->
<div>
<label>Achternaam:</label>
<input type="text" name="person[lastname]" value="" class="required" />
</div>
<!–- E-mail adres van relatie –->
<div>
<label>E-mail:</label>
<input type="email" name="person[email]" value="" class="required" />
</div>
<!–- Telefoon nummer van relatie –->
<div>
<label>Telefoon:</label>
<input type="tel" name="person[phone]" value="" />
</div>
<!–- Opmerkingen –->
<div>
<label>Opmerkingen:</label>
<textarea name="comments"></textarea>
</div>
<!–- Knop om formulier te versturen –->
<input type="submit" value=" Versturen " />
</form>
<!–- Javascript om de verplichte velden te valideren –->
<script type="text/javascript" src="https://api.yes-co.com/1.0/embed/js/response-forms.js"></script>Een ander voorbeeld

<form method="post" action="#" onsubmit="this.action = 'https://api.yes-co.com/1.0/response';">
<!–- Yes-co systeem key, te genereren in App Market, verplicht! –->
<input type="hidden" name="yesco_key" value="vul waarde Yes-co key in " />
<!–- Gebruik developer_mode = true om de werking van het formulier te checken –->
<input type="hidden" name="developer_mode" value="false" />
<!–- De pagina die getoond moet worden na het versturen van het formulier –->
<input type="hidden" name="thank_you_page" value="vul url in" />
<!–- De titel van het formulier –->
<input type="hidden" name="title" value="vul titel in" />
<!–- Het project API ID waar het formulier aan gekoppeld dient te worden –->
<input type="hidden" name="project_id" value="vul het API ID van het project in" />
<!–- De tags die aan het gekoppelde project gehangen moeten worden –->
<input type="hidden" name="project_tags[0]" value="Tag 1" />
<input type="hidden" name="project_tags[1]" value="Tag 2" />
<!–- De tags die standaard aan de gekoppelde relatie gehangen moeten worden –->
<input type="hidden" name="person_tags[]" value="via website" />
<!-– De rol die de relatie bij het gekoppelde project moet krijgen –->
<input type="hidden" name="project_role" value="geinteresseerde" />
<!-– De afkomst van het formulier –->
<input type="hidden" name="source" value="Website" />
<!–- Voornaam van relatie –->
<div>
<label>Voornaam:</label>
<input type="text" name="person[firstname]" value="" />
</div>
<!–- Achternaam van relatie –->
<div>
<label>Achternaam:</label>
<input type="text" name="person[lastname]" value="" class="required" />
</div>
<!–- E-mail adres van relatie –->
<div>
<label>E-mail:</label>
<input type="email" name="person[email]" value="" class="required" />
</div>
<!–- Telefoon nummer van relatie –->
<div>
<label>Telefoon:</label>
<input type="tel" name="person[phone]" value="" />
</div>
<!–- Woonplaats van relatie –->
<div>
<label>Plaats:</label>
<input type="text" name="person[city]" value="" />
</div>
<!–- Straatnaam van relatie –->
<div>
<label>Straat:</label>
<input type="text" name="person[street]" value="" />
</div>
<!–- Postcode van relatie –->
<div>
<label>Postcode:</label>
<input type="text" name="person[zipcode]" value="" />
</div>
<!–- Huisnummer van relatie –->
<div>
<label>Huisnummer:</label>
<input type="text" name="person[housenumber]" value="" />
</div>
<!–- Akties –->
<div>
<label>Akties:</label>
<select name="actions[]" multiple="multiple">
<option value="Bezichtiging aanvragen">Aanvragen bezichtiging</option>
<option value="Brochure aanvragen">Brochure bezichtiging</option>
</select>
</div>
<!–- Opmerkingen –->
<div>
<label>Opmerkingen:</label>
<textarea name="comments"></textarea>
</div>
<!–- Knop om formulier te versturen –->
<input type="submit" value=" Versturen " />
</form>
<!–- Javascript om de verplichte velden te valideren –->
<script type="text/javascript" src="https://api.yes-co.com/1.0/embed/js/response-forms.js"></script>Formulier met afspraak

<form method="post" action="#" onsubmit="this.action = 'https://api.yes-co.com/1.0/response';">
<!–- Yes-co systeem key, te genereren in App Market, verplicht! –->
<input type="hidden" name="yesco_key" value="vul waarde Yes-co key in " />
<!–- Gebruik developer_mode = true om de werking van het formulier te checken –->
<input type="hidden" name="developer_mode" value="false" />
<!–- De pagina die getoond moet worden na het versturen van het formulier –->
<input type="hidden" name="thank_you_page" value="vul url in" />
<!–- De titel van het formulier –->
<input type="hidden" name="title" value="vul titel in" />
<!–- Het project API ID waar het formulier aan gekoppeld dient te worden –->
<input type="hidden" name="project_id" value="vul het API ID van het project in" />
<!-– De afkomst van het formulier –->
<input type="hidden" name="source" value="Website" />
<!–- Voornaam van relatie –->
<div>
<label for="person-firstname">Voornaam:</label>
<input type="text" name="person[firstname]" id="person-firstname" value="" />
</div>
<!–- Achternaam van relatie –->
<div>
<label for="person-lastname">Achternaam:</label>
<input type="text" name="person[lastname]" id="person-lastname" value="" class="required" />
</div>
<!–- E-mail adres van relatie –->
<div>
<label for="person-email">E-mail:</label>
<input type="email" name="person[email]" id="person-email" value="" class="required" />
</div>
<!–- Telefoon nummer van relatie –->
<div>
<label for="person-phone">Telefoon:</label>
<input type="tel" name="person[phone]" id="person-phone" value="" />
</div>
<!–- Afspraak type –->
<input type="hidden" name="appointment_type" value="Bezichtiging" />
<!–- Afspraak datum –->
<div>
<label for="appointment_date">Afspraak datum:</label>
<input type="date" name="appointment_date" id="appointment_date" value="" class="required" />
</div>
<!–- Afspraak tijd –->
<div>
<label for="appointment_time">Afspraak tijd:</label>
<input type="time" name="appointment_time" id="appointment_time" value="" class="required" />
</div>
<!–- Afspraak duur –->
<div>
<label for="appointment_duration">Afspraak duur:</label>
<select name="appointment_duration" id="appointment_duration" class="required">
<option value=""></option>
<option value="15">15 minuten</option>
<option value="30">30 minuten</option>
<option value="45">45 minuten</option>
<option value="60">1 uur</option>
<option value="90">1,5 uur</option>
<option value="120">2 uur</option>
</select>
</div>
<!–- Afspraak opmerkingen –->
<div>
<label for="appointment_description">Afspraak opmerking:</label>
<textarea name="appointment_description" id="appointment_description"></textarea>
</div>
<!–- Knop om formulier te versturen –->
<input type="submit" value=" Versturen " />
</form>
<!–- Javascript om de verplichte velden te valideren –->
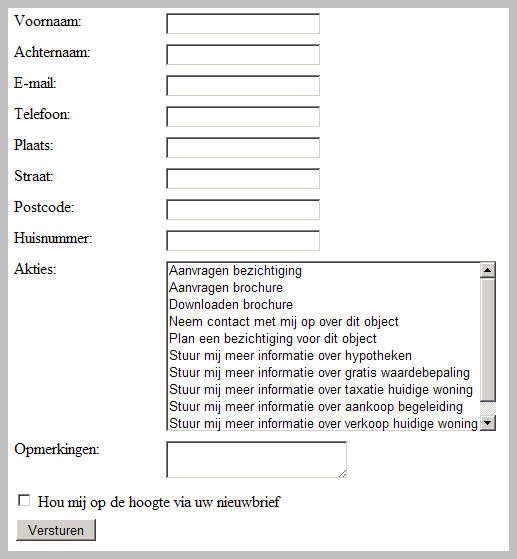
<script type="text/javascript" src="https://api.yes-co.com/1.0/embed/js/response-forms.js"></script>Voorbeeld met alle opties
Velden voor het aanmaken van een afspraak zijn in dit formulier niet opgenomen. Voor een voorbeeld hiervan, bekijk Formulier met afspraak voorbeeld hiervoor.

<form method="post" action="#" onsubmit="this.action = 'https://api.yes-co.com/1.0/response';">
<!–- Yes-co systeem key, te genereren in App Market, verplicht! –->
<input type="hidden" name="yesco_key" value="vul waarde Yes-co key in " />
<!–- Gebruik developer_mode = true om de werking van het formulier te checken –->
<input type="hidden" name="developer_mode" value="false" />
<!–- De pagina die getoond moet worden na het versturen van het formulier –->
<input type="hidden" name="thank_you_page" value="vul url in" />
<!–- De titel van het formulier –->
<input type="hidden" name="title" value="vul titel in" />
<!–- Het project API ID waar het formulier aan gekoppeld dient te worden –->
<input type="hidden" name="project_id" value="vul het API ID van het project in" />
<!–- De tags die aan het gekoppelde project gehangen moeten worden –->
<input type="hidden" name="project_tags[0]" value="Tag 1" />
<input type="hidden" name="project_tags[1]" value="Tag 2" />
<!-– De rol die de relatie bij het gekoppelde project moet krijgen –->
<input type="hidden" name="project_role" value="geinteresseerde" />
<!-– Rollen die na verwerking een kopie van het formlier moeten krijgen –->
<input type="hidden" name="project_cc_roles[]" value="Verkoper 1" />
<input type="hidden" name="project_cc_roles[]" value="Verkoper 2" />
<!-– De afkomst van het formulier –->
<input type="hidden" name="source" value="Website" />
<!–- Voornaam van relatie –->
<div>
<label>Voornaam:</label>
<input type="text" name="person[firstname]" value="" />
</div>
<!–- Achternaam van relatie –->
<div>
<label>Achternaam:</label>
<input type="text" name="person[lastname]" value="" class="required" />
</div>
<!–- E-mail adres van relatie –->
<div>
<label>E-mail:</label>
<input type="email" name="person[email]" value="" class="required" />
</div>
<!–- Telefoon nummer van relatie –->
<div>
<label>Telefoon:</label>
<input type="tel" name="person[phone]" value="" />
</div>
<!–- Woonplaats van relatie –->
<div>
<label>Plaats:</label>
<input type="text" name="person[city]" value="" />
</div>
<!–- Straatnaam van relatie –->
<div>
<label>Straat:</label>
<input type="text" name="person[street]" value="" />
</div>
<!–- Postcode van relatie –->
<div>
<label>Postcode:</label>
<input type="text" name="person[zipcode]" value="" />
</div>
<!–- Huisnummer van relatie –->
<div>
<label>Huisnummer:</label>
<input type="text" name="person[housenumber]" value="" />
</div>
<!–- Akties –->
<div>
<label>Akties:</label>
<select name="actions[]" multiple="multiple">
<option value="Bezichtiging aanvragen">Aanvragen bezichtiging</option>
<option value="Brochure aanvragen">Brochure bezichtiging</option>
<option value="Brochure downloaden">Brochure downloaden</option>
<option value="Neem contact op">Neem contact met mij op over dit object</option>
<option value="Bezichtiging">Plan een bezichtiging voor dit object</option>
<option value="Hypotheken">Stuur mij meer informatie over hypotheken</option>
<option value="Waarde bepaling">Stuur mij meer informatie over gratis waardebepaling</option>
<option value="Taxatie">Stuur mij meer informatie over taxatie huidige woning</option>
<option value="Aankoop begeleiding">Stuur mij meer informatie over aankoop begeleiding</option>
<option value="Verkoop woning">Stuur mij meer informatie over verkoop huidige woning</option>
<option value="Verzekeringen">Stuur mij meer informatie over verzekeringen</option>
</select>
</div>
<!–- Opmerkingen –->
<div>
<label>Opmerkingen:</label>
<textarea name="comments"></textarea>
</div>
<!–- Begin nieuwsbrief tag om aan de relatie te koppelen (afhankelijk van wat de bezoeker selecteerd) –->
<div>
<label>
<input type="checkbox" name="person_tags[]" value="nieuwsbrief" />
Hou mij op de hoogte via uw nieuwbrief
</label>
</div>
<!–- Verborgen honeypot veld –->
<div style="opacity:0;position:absolute;top:0;left:0;height:0;width:0;z-index:-1;">
<input type="text" name="yesco_hp" value="" autocomplete="off" />
</div>
<!–- Knop om formulier te versturen –->
<input type="submit" value=" Versturen " />
</form>
<!–- Javascript om de verplichte velden te valideren –->
<script type="text/javascript" src="https://api.yes-co.com/1.0/embed/js/response-forms.js"></script>